5 Ways to Adhere to Web Accessibility Guidelines
Maintaining a strong SEO marketing strategy requires you to be flexible and open to adapting to new best practices that help you provide more value to your audience. And while some best practices come and go as passing trends, others become content marketing essentials, like adhering to website accessibility guidelines.
Optimizing for website accessibility is the practice of making sure web content is usable and navigable for everyone, regardless of ability. If you’re reading this, you’re likely ready to start implementing it on your own website. However, for some content marketers, learning and applying accessibility best practices can come with a steep learning curve, which is why we’ve created this short guide. In it, you’ll learn more about what web accessibility is and five ways you can better adhere to web accessibility guidelines.
As you go through this guide, we recommend you also explore examples of accessibility-optimized websites to see the real-world application of the tips we provide. Lists of top websites are great resources for doing so. For example, in Morweb’s roundup of the best nonprofit websites, you’ll see a number of sites that utilize an accessibility widget or other strategies to make their content useful for all members of their audience.
Quick Takeaways
- Website accessibility is important for SEO and has legal implications.
- Consider investing in a CMS that offers accessibility tools, like an accessibility widget.
- Headers help organize content and can provide context for users navigating your website using screen readers.
- Alt text is a single sentence describing the purpose of an image on your website and should be used on all images.
- Easy-to-read fonts and element coloring with a high contrast ratio are best for accessibility.
- If you use multimedia elements on your website, such as videos or podcasts, be sure to include captioning and transcripts.
- At the end of the day, accessibility drives connection between a business and its target audience.
What is Web Accessibility?
According to a 2020 Search Engine Journal article, “[Web accessibility] ensures all users are able to perceive, understand, navigate, and interact with a website and encompasses all disabilities which may affect how a user experiences your website.” This means you’ll need to anticipate the needs of people with auditory, neurological, visual, physical, and cognitive disabilities.
Search Engine Journal also points out that accessibility is critical for those with temporary impairments, too, such as a person with poor internet connection or a broken arm.
Making your content accessible is not only a great way to show your customers that you recognize and want to meet their needs — there are also important SEO implications. Because search engines are taught to read web pages in much the same way as humans, there is a lot of overlap between optimizing for people of abilities and optimizing for search engines, whether you’re making your content more understandable or including alt text on images (more on this later).
On top of affecting SEO, accessibility is also important for protecting your business. For example, in the United States, websites are increasingly being considered “public accommodations,” which means they fall under the Americans with Disabilities Act (ADA). This means an inaccessible website could become a legal liability for your business.
Let’s now dive into five actionable ways you can apply accessibility best practices to your web content.
1. Choose a website builder that provides accessibility tools.
The content management system (CMS) that your business uses can greatly affect your ability to make your website accessible, depending on the tools it offers. Open-source platforms like WordPress or Drupal might require you to install a third-party plugin to access accessibility features, while a more specialized CMS might have these features built in.
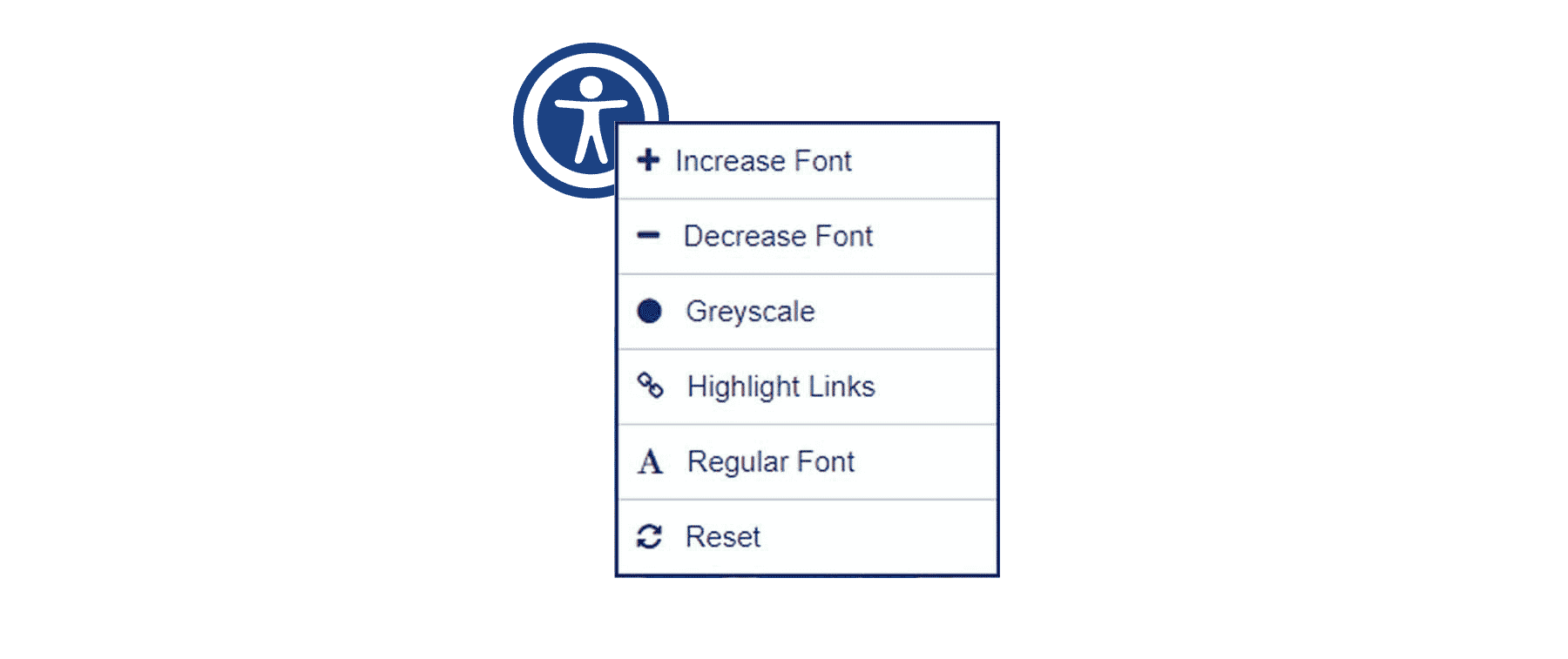
The right CMS will allow you to put accessibility back into your website visitors’ hands, typically through an accessibility widget. Normally, accessibility widgets allow visitors to:

- Change text size
- Change website coloring to greyscale
- Highlight links
- Change font type to sans serif
The great thing about an accessibility widget with these capabilities is that every user can customize their individual experience with your website. Some users may want to leverage each of these functions, while others may only want or need to use one.
2. Use headers correctly.
Picture this: You’re looking at a particularly lengthy blog post, with only a few minutes to gather the gist of it before you need to move onto another task. To get as much information as you possibly can, you start by looking through the headers in the post, noticing that they help organize the content and make it easy to navigate.
Clearly, headers are important for users who read content on their own, like in the situation described above. But headers are also important for users who will navigate your content using screen readers.
Different header classifications (H1, H2, H3, etc.) tell screen readers how the information on a blog post is organized, providing a hierarchy of importance in the information that can guide how it is understood by a user.
Here are some tips for using headers properly in your content:
- Ensure that each web page on your site only has one H1. This should be the primary title of the page.
- Make sure each header level has its own font style and size to visually offset it from regular text and the other header levels.
- Use headers in descending order (i.e., from H2 to H3).
- Don’t skip a header level (i.e. go from H2 to H4) — this indicates to screen readers that information is missing, even if it isn’t.
Headers benefit everyone who interacts with your content, whether they’re using a screen reader or not. Use headers to ensure that your content is organized and logical for everyone who might read it.
3. Add alt text to images.
Images are an essential part of compelling content. But when it comes to accessibility, you have to ask yourself if everyone who navigates to your content can see and understand the meaning of your images.
For example, a potential customer might find themselves in a situation where a few of your images are failing to load on the page they’re looking at with their mobile device. Or, a visitor using a screen reader might experience a gap in their experience because an integral image isn’t prepared properly to be “read” by a screen reader.
This is where alt text comes into play. Alt text is a single sentence that describes an image for a website visitor who can’t see the image. Some marketers make the mistake of seeing alt text purely as an opportunity for keyword stuffing. Avoid this trap and focus on making alt text truly useful for a website visitor. Building rapport with your audience by providing them with useful alt text will, in the end, be more useful to your overall strategy than using your keyword unnaturally an extra couple of times.
4. Choose fonts and colors carefully.
Did you know that the color scheme and fonts you use also affect accessibility? This is why you have to pick your fonts and colors with care. Let’s take a closer look to understand why.
Fonts
Some fonts are easier to read than others. For example, a calligraphy-inspired font with swooping lines and curls might look elegant and refined but can slow website visitors down when it comes to understanding your content. After all, most people who navigate to your website to read a blog post or buy a product aren’t expecting or wanting to interpret each individual character. Let’s leave that up to archaeologists studying Egyptian hieroglyphs.
Instead, choose an easy-to-read font that takes any guesswork out of the visitor experience. We recommend sans serif fonts for web accessibility because of their simple nature.
Color Scheme
Colors are fun to use on a website, and can be an important part of branding and storytelling. For example, an environmentally-focused nonprofit might naturally lean toward green and blue hues for their color scheme because of the nature of their work, or a blog focused on breast cancer awareness might rely on the use of the color pink.
For accessibility purposes, colors are an important consideration for text and interactive elements. Choose colors that provide a high contrast ratio, so all elements are legible for those with low vision or color deficiencies. Black and white provide the greatest contrast ratio, but in general, we highly recommend using dark colors on a light background.
—
If your website or brand relies on fonts or colors that are inherently accessible, remember that a CMS with an accessibility widget can empower your website visitors to adjust these page elements. It may be more cost effective to change your CMS rather than your entire brand, so carefully consider your options.
5. Add captions and transcripts to multimedia elements.
Multimedia content makes your website a more dynamic destination for your audience, whether you post videos, photo galleries, or podcast episodes. However, not everyone is always able to access these elements, which is why it’s a best practice to include captions and transcripts when audio and video is involved.
Like alt text, captioning on videos and transcripts of audio clips or podcast episodes ensure that every website visitor can gather the information they need from these elements. For example, a school booster club might include a video on their donation page explaining their goals for the school year and how donations contribute to those goals. Because the video likely plays an important role in convincing parents or community members to donate, the booster club might include captioning on the video so that everyone, regardless of their ability to process auditory information, can learn about their goals for the year.
Web Accessibility: It’s All About Connection
The underlying purpose of website accessibility is to connect your business to a wider audience. When you put in the extra effort to add alt text to images or add an accessibility widget to your website, you’re opening the door to stronger relationships with anyone and everyone who might encounter your brand. Knowing this makes the application of web accessibility guidelines an act of generosity, rather than a burden.
While we’ve covered a lot of mileage in this guide, there is much more to learn. For more information on web accessibility and its importance, check out the W3C Web Accessibility Initiative (WAI) and its introductory guide that includes explanations, examples, and tips for accessible web design and development.