
How to Improve Website Speed Dramatically in 9 Easy Steps
Did you know that five seconds can make or break your website’s performance?
Five seconds.
During the first five seconds users spend on your site, every extra second of loading time decreases your conversion rate by 4.42%. Additional research shows that every one-second delay in your website’s loading time also means 11% less page views and a 16% decrease in customer satisfaction.
No matter how well-developed your content marketing strategy, if your website loads at a snail’s pace while your customers expect something closer to the speed of lightning, your ROI is going to suffer.
The good news is that improving website speed is not complicated. Even without a background in web development, you can take some easy steps to dramatically improve your website speed immediately. In this article, we’ll walk you through 7 of those steps.
Quick Takeaways:
- More than three-quarters of all web pages now load in less than 5 seconds.
- The first step to improving website speed is measuring your site’s current performance.
- Visual content is a website necessity, but it can slow downloading times when images are not optimized appropriately.
- Browser caching cuts additional seconds off of loading time for returning users.
- Taking a minimalist approach to website design can optimize your overall website speed.
Why is page speed so important?
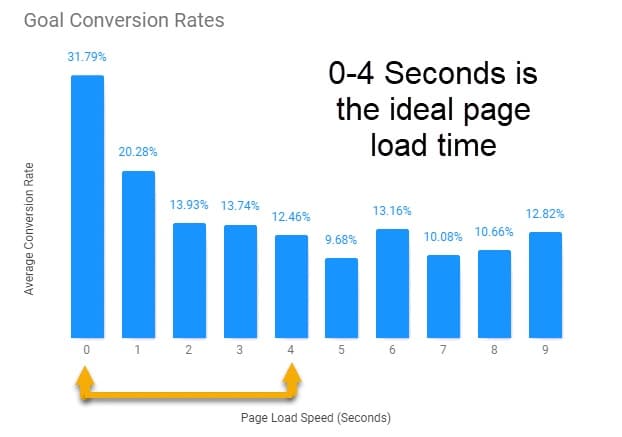
Website speed is getting faster and user expectations are increasing alongside it. Research shows that 78% of all website pages now have a load time of 5 seconds or less. We already know those first five seconds are crucial, and if your website isn’t loading in that target 0-4 second range, you’re likely lagging behind your competitors.

Image Source: Portent
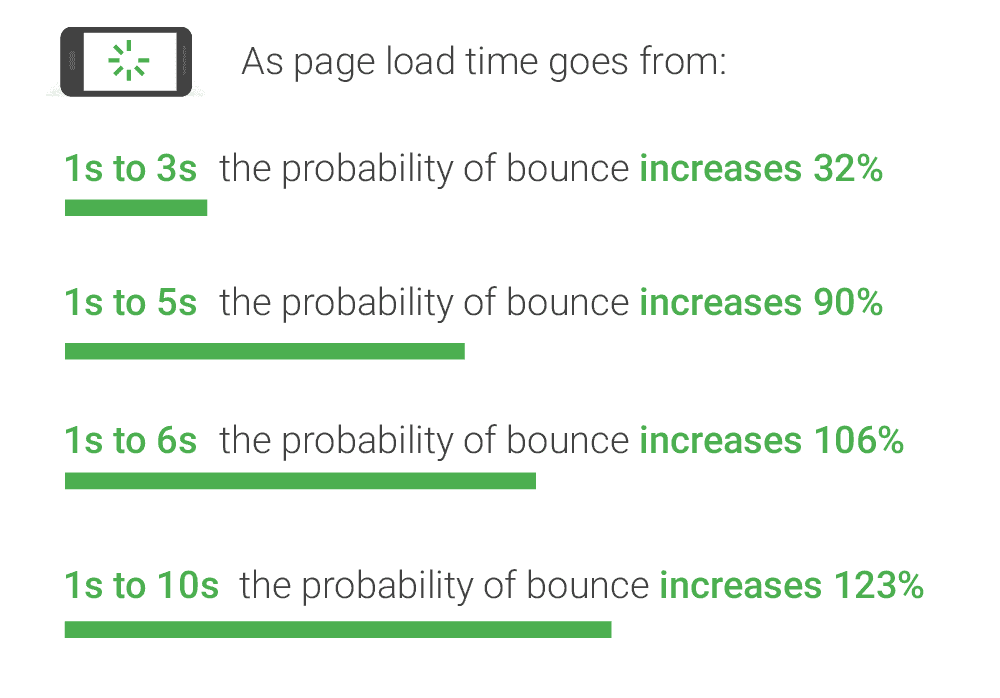
Website speed also makes an impact on user experience and brand perception. As your website takes longer to load, user attention shifts away from their original goal toward the fact that they’re waiting — and they won’t wait long. Just as conversion rates drop with every additional second of loading, bounce rates increase as people leave your site.

When you improve your website speed, you get your web visitors to the information they need as quickly as possible, optimizing their experience on your site and their view of your brand.
Now let’s cover 9 easy steps to help you do it.
9 easy steps to improve website speed
Measure your website speed
First thing’s first: to improve website speed, you need to understand where it stands currently. You can measure your current website speed using these free helpful tools:
These tools not only tell you how long it’s taking for your site to load, they also give you specific suggestions to improve website speed, SEO, and security. Even after you follow the steps in this article and improve your site’s speed, I recommend using these tools regularly to measure your progress and quickly address new issues that pop up.
Optimize images
High-quality, high-resolution images are a must for enhancing your written content. Visual content helps to tell the story you’re trying to get across in every blog post, landing page, and static page on your site. It also makes your content more engaging for users.
But if you’re not careful, these same visuals will weigh your website down like a ton of bricks, significantly slowing down loading time.
Here’s the problem: when you upload an image and then scale it down with your website’s CSS, the browser still loads the larger size, slowing down your load time. So, don’t upload huge images. Shrink them first. Just because you’ve set image height and width parameters to 200 pixels on your content management system doesn’t mean the file size is smaller. When you upload a 1000 pixels-squared image, that’s the size your bandwidth has to cope with.
Here’s the solution:
- First, crop and resize with image editing software before you upload.
- Next, compress your images. Free image compression tools like TinyPNG will reduce the file size without impacting image quality.
- Upload your image.
- Try doing this with all the images on your site. Test your page speed beforehand. Then resize, compress and re-upload. Analyze again and check out how much faster your website loads.
Enable compression
Your site may already be set up for file compression. If you’re not sure, it’s worth it to check and make sure it’s enabled. Just turning this setting on can reduce your file size by 50% or more.
You can use this free GZIP compression tool to test if your site is enabled.
Next, follow these steps, based on your webserver configuration, to set it up. It’s usually as simple as adding some code to your website’s file manager.
Minify your code
You’ve probably noticed that as we cover how to improve website speed, the trend is: go smaller, load faster. And that brings us to minifying. When you analyze your website’s page speed, you’re likely to see a suggestion to “minify JavaScript, CSS and/or HTML.”
Minifying is another process for pairing down file size by taking out what is unnecessary without impacting the look or functionality of your website. In other words, you’re cleaning up your site’s code by eliminating white space, line breaks, unnecessary characters, and programmer comments on your files.
These extra characters and spaces were originally added in to improve the readability of your code for programmers. Taking them out won’t change your site, but it will shrink the file size.
Depending on how much extra space was used when your programmer developed your site, minifying may achieve a decent file size decrease — and subsequent page speed increase.
There are different ways to minify. If you use WordPress, an easy way to do it is to use a plugin such as BetterWordPress Minify, Assets Minify, WP Super Minify or WP Minify Options.
Google also offers a guide on how to minify, with separate suggested resources for HTML, CSS and JavaScript.
Reduce redirects
Excessive redirects on your website can negatively impact its loading time. Every time your site redirects to another page, your web visitors experience longer wait times waiting for the HTTP request-response cycle to complete.
While some redirects are of course necessary, you can improve website speed by eliminating the ones you don’t need. There are some helpful tools you can use to help you do it, including this Redirect Mapper or Screaming Frog’s website crawler.
Once you identify duplicate redirects and those that aren’t really serving a purpose, you can eliminate the ones you don’t need to improve website speed.
Choose a performance-optimized hosting provider
Your website hosting provider can make a big impact on your website speed. Your web host is the middleman between all of your website pages and files and your end users.

When you settle for a mediocre (or worse) hosting in order to save financially, you risk long-term performance issues that can have serious consequences. Trust me when I say it’s worth it to invest in reliable, high-quality hosting that helps to optimize your website performance.
Use a content delivery network
Content delivery networks (CDNs) are networks of servers that provide faster and more reliable access to your website by storing copies of your site at multiple data centers around the world. CDNs work with (not instead of) your web hosting platform. They improve website speed by reducing the distance between browsers and your website’s host servers. There are many CDN providers you can choose from — here’s more on how to spot qualities of a good one.
Use webpage and browser caching
Browsers use caching to avoid having to reload entire pages every time a user returns to your site. They cache objects like stylesheets, images, JavaScript files, and more. We know it’s important to improve website speed for first-time users, but enabling caching can cut additional seconds off that already-quick loading time for returning users. Why not take advantage?
Embrace minimalism
Your final step: make your site more minimalistic. Be intentional about how your visual content, plugins and widgets, and website redirects all add value to your website. Eliminate those that don’t serve a clear purpose. When it comes to design, consider that less is more. Don’t crowd your site with objects that need to be loaded if they aren’t actually driving potential customers toward an end goal.
Over to You
It’s time for you to improve website speed and give users the best possible experience when they visit. Following the simple steps outlined above, you can do it in no time. If you’re looking for consistent, high-quality content that adds even more to your customer experience (and drives higher organic traffic to your site), Marketing Insider Group can help.
Check out our SEO Blog Writing Service or schedule a free 15-minute consultation to learn more.







Absolutely – in our hectic times, having to wait centuries for a page to load is a huge turn-off: people want useful info and they want it immediately!
And if you cannot give it to them… well, they will just have to choose the next one among your million competitors.