What Technology Tools Do You Need for an Accessible Website?
Ensuring you have an accessible website is critical for it to be inclusive. Those with certain disabilities cannot interact with websites in traditional ways. With web accessibility, anyone can interact online without barriers. It’s not only about expanding your audience. There are compliance mandates for this as well, so it’s not optional.
The group of disabilities to prepare your website for consists of deafness, blindness, learning disabilities (e.g., dyslexia), behavioral disabilities, and injuries that restrict mobility.
In meeting this challenge, there are specific tools you’ll need, and we’re going to explain those in this post.
Quick Takeaways
- Having an accessible website offers an inclusive digital experience.
- Creating a website that all can interact with is also a regulatory mandate.
- There are many areas of a website that may require adjustments to meet the needs of disabled individuals.
- Having the right technology tools makes website accessibility easier to implement and manage.
Accessibility Standards: Perceivable, Operable, Understandable, and Robust
To achieve the most accessible website, reviewing WCAG 2.1 (Web Content Accessibility Guidelines) is a good start. These standards focus on four main principles: perceivable, operable, understandable, and robust.
Here’s a helpful introduction from W3C (World Wide Consortium), the creators of WCAG 2.1.
More on the Four Pillars
Each principle relates to delivering the best user experience for everyone, no matter their disability or needs.
- Perceivable: This guideline addresses user perception relating to the senses of sound, sight, and touch. In this category are video captions and adjustable text for contrast, size, spacing, and font. It’s anything that makes it easier to read the screen.
- Operable: This standard focuses on how someone uses the website. It involves helping those with motor disabilities or other mobility issues. Users need to be able to navigate by keyboard, site assistance, or other methods that don’t involve a mouse to meet the operability standard.
- Understandable: This pillar is about making websites easy to understand and not confusing. Those that are hard to follow or overly technical aren’t understandable for all.
- Robust: A robust website will have clean HTML and CSS code and be compatible with assistive tools that support those with disabilities as they engage online.
WCAG is not a set of laws, but many governments use them to define compliance, including the U.S. — covered under the ADA (American Disabilities Act) — European Union, Canada, Australia, and Israel.
What Areas of the Website Need Accessibility Adjustments?
To fulfill these obligations to disabled users and comply with laws, there are several areas of your website that require changes. Here’s a brief overview of some of those areas:
- Keyboard navigation: Every action most use a mouse to take must also be executable on the keyboard. This includes hovering and clicking.
- Imagery alt text: Most all images and non-text content need to have an alt tag that describes them.
- Video and audio alternatives: You’ll need to include a text transcript for these content formats. Label it and link it to the media.
- Closed captioning: Videos with sound should have accurate closed captioning, which includes live video presentations.
- Proper website structure: Markup techniques should structure your website content.
- Screen-readers: You’ll need to optimize your site to work with screen-readers, including JAWS, VoiceOver, NVDA, and Chromevox.
- UI and design: The UI (user interface) and design of the site need to be accessible-friendly. With these features, users can adjust the layout to align with their specific needs.
- Online dictionary: Those with cognitive disorders can access a built-in dictionary, so they comprehend your content with more clarity.
Some of these items align with SEO best practices, so they don’t just pertain to website accessibility. With compliance concerns and the pursuit of inclusivity, what are the most essential tools that you’ll need?
The Best Tools for an Accessible Website
There are lots of options available to companies to ensure website accessibility. Just as you have plugins that manage your website’s backend for SEO, analytics, or other functions, there are accessibility tools that work in a similar way with your website.
Next, we’ll go through the categories and advise how they work and why they’re necessary.
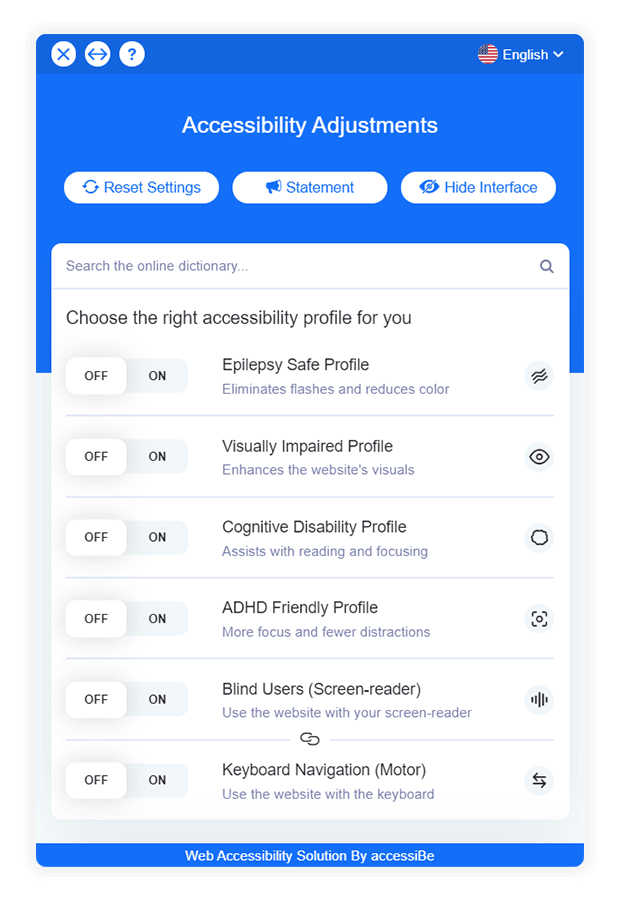
Accessibility Interface

One of the tenets of access is that users are able to adjust the design and UI to their preferences. Ideally, this should be very flexible since disabilities vary. Visually impaired individuals or those with cognitive conditions will require this to make modifications to the layout.
The best interface tool is one that lets users check their accessibility profile—screen-readers, keyboard navigation, visually impaired, etc. These are pre-built profiles that auto-adjust. In addition, those users can change font size, colors, and other visual elements.
Post Editors
An editor tool is essential if you have a blog on your website. Blogging is a critical part of how your brand communicates. With a post editor widget, you can quickly check for errors in your blog post. For example, it might remind you that you forgot alt text for images. These plugins are available with almost any content management system (CMS), including WordPress.
Screen-Readers
This is a text-to-speech engine. It’s essential for any site to be accessible. There are many screen-readers for any CMS. Most have the ability to read in various languages, so keep this in mind when selecting one.
Form Tools
Forms are another specific area of your website that might need a plugin. For someone with a disability to complete a form, they may need assistance. For example, Gravity Forms is a popular widget for use in a CMS. This tool has a specific option to meet WCAG.
Site Map Generators
Having a compliant site map is also crucial for accessibility. There are site map generators that check your accessibility.
Accessibility Viewers
This resource is a Windows’ inspection tool that displays accessibility API information, including IAccessible2, MSAA, UI Automation, HTML DOM, and ARIA.
Specific Search Engine Compatibility
There are plugins you can use to evaluate your website on different search engines—Chrome, Firefox, Safari, or Microsoft Edge. Each platform is different in how your website renders and works. Thus, you may want to use a plugin that generates reports that evaluate each one so you maintain compliance across the web.
PDF Document Tools
Many websites have PDF downloads for brochures, eBooks, or other content. A PDF, too, needs to be accessible even though it’s not a web page. Ensure you have a specific tool for this format and that it meets WCAG 2.1.
HTML Checkers
Another tool that can be helpful works on the code level. These programs can check all HTML across your website and determine if any violations are present. Developers would use this to check the HTML but also standardize custom coding to ensure accessibility.
Mobile Accessibility Tools
Website accessibility doesn’t just relate to desktop experiences. Mobile web compliance is also part of the experience. As most online activity moves to mobile devices, this aspect is growing more vital. You’ll want to use a tool or multiple ones to test access across both iOS and Android. They work by evaluating the mobile version of your website and provide reports on areas that need work. Google Lighthouse can be a great tool to get started with compliance and check ups.
AI Tools
AI (artificial intelligence) can be a big support for ensuring your website is accessible. It’s just becoming a part of the toolkit, but it has numerous applications. Such an AI tool can analyze a website, then visually match its elements and user behaviors. The system learns and improves context. A great tool for this can be the accessiBe WordPress plugin.
AI engines can also scan a website’s images and populate any lacking alt text. It looks at the available text for context so that the alt text is accurate. This information is necessary for blind users that are employing a screen-reader.
Some of the most valuable aspects of AI are daily scans and analysis for compliance. Websites aren’t static. They are always undergoing updates and publishing new content. Even the smallest change could cause issues. With AI, you don’t have to review manually. It does it for you and alerts you to areas that need remediation.
Producing Content Is Good for Your Brand, Just Make Sure It’s Accessible
As content marketing experts, we’re obsessed with developing relevant and interesting content for brands. In this post, we wanted to remind brands that content should be accessible to all. There are millions of people that need support to consume content and interact with your website.
We highly recommend checking out the tools from accessiBe who helped us with the some of the details in this post. They are experts at website accessibility and deliver tools that keep websites compliant and accessible for all.They developed a WordPress plugin, an automated remediation tool and a website scanner.
And if you are ready to get more traffic to your site with quality content published consistently, check out our Content Builder Service.
Set up a quick consultation, and I’ll send you a free PDF version of my books. Get started today and generate more traffic and leads for your business.