10 Tips To Increase Eyeballs And Conversion
Generating conversions for your digital marketing efforts can be TOUGH. Even if you’ve put the basic work in (like content marketing and perfecting your social media game), you can still fall short of where you COULD be.

So why put the effort in? Well, your website is important – essential to your business’ success. Ithemes.com says,
“Your website is a dynamic piece of “real estate” within a diverse online market. Every business, when gauging its digital marketing, is only as effective as how its website performs.”
Talk about hitting the nail on the head! If you aren’t converting, you aren’t thriving. It’s time to ask yourself, what are my conversion goals?
Here’s a quick refresher on conversion rates and their importance from Neil Patel:
Quick Takeaways:
- Website Success = higher likelihood of business success
- Converting and getting eyes on your blog/website is CRUCIAL to success
- Conversion goals include generating leads, creating a good newsletter, and decreasing your bounce rate (% of people who view but don’t engage with your site)
So, what can you do to get that extra edge on converting? We’ve compiled a list of 10 things to keep in mind when assessing your strategy. Take a look at what your company is doing and think about the little things that can take it to the next level.
10 Tips to Increase Eyeballs and Conversion

1. Deliver a clear brand promise
What is the value you offer to customers? Say it crisply and hit a drumbeat. Many brands do this very well. Coke – happiness. Red Bull – energy. Verizon – works everywhere. Make your brand value crystal clear and unique. Consistently hit that drumbeat across all channels.
Be known for something. Acid test — if asked what your company stands for, could your customers tell you? What would they say? If the answer you’re expecting isn’t the right one, it’s time to reassess your brand promise.
2. Vary your delivery
Depending on preferences, people are drawn to different types of media. After all, in the era of targeted ads, we are expecting the companies that want our attention to find us, not the other way around.
Take similar content and deliver in 10 ways: expert interviews, how-to podcasts, reviews, videos, weekly news, blogs, tweets, infographics etc. First-mover advantage on modern platforms, such as Snapchat or Instagram Reels, will give you an edge over the competition.
3. Humanize your brand

Source: UX Collective
Use language that connects with your customers on a personal level. Relate to their lives, their trials, their successes. Too many brands are behind the times and still use corporate speak in their online presence.
Humanize your voice – and sometimes less is more! Try changing ‘contact us’ to ‘speak with an expert from our design team.’ Instead of ‘chat now’, write your own CTAs such as ‘Come behind the scenes’, ‘Join our community of elite athletes’, ‘Become a VIP’.
Save the corporate buzz-speak for the board room.
On the list to never use: optimize, empower, leverage, and synergy! Don’t use terms that are overused, clichéd, or jargony.
4. Make a connection
Who is signing your email? For your customers, consider a note from your CEO to connect them back to the brand. For your prospects, consider a note from a human! Use a voice that is personal and believable. People connect better with humans than a disconnected ‘brand’ persona. Develop a brand personality and use it consistently. Be approachable.
5. Be relevant
What are people talking about? Check out Reddit, Twitter, or Google Trends to find out what people are interested in around a particular topic. It used to be enough to be on message, but now you have to be IN on the trending conversations.
This has resulted in the development of real-time marketing. Being flexible and in-the-know enough to participate in real-time conversations with your consumers online is crucial.
However, preparing for planned events in your field is important too! At a minimum, have a content calendar that’s relevant and stays on trend. Use it to build and deliver thought leadership, social and digital engagement.
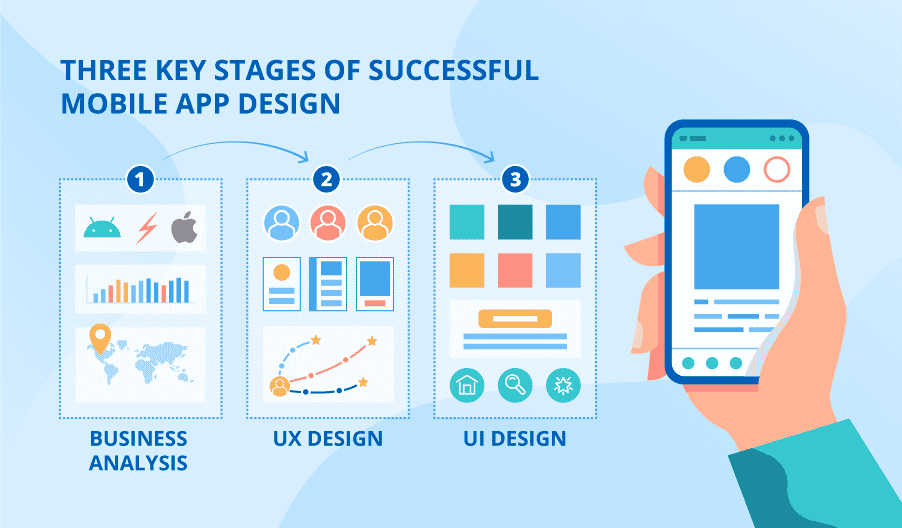
6. Design for mobile

Source: ScienceSoft
This one feels like a duh, but you’d be surprised at how many companies miss the mark! Realize that most people browse on their mobile devices. Use responsive design where possible (i.e. design for the mobile experience). Hire someone if you have to! It’s worth the investment.
Simply put — your site should load fast, be readable and navigate well.
7. Know your audience
Know what your customer cares about. Use customer segmentation to place your customers into categories. Target them based on their triggers (e.g., I’m a student, likely to buy textbooks). Develop a thesis and test it against your target audience.
8. Provide a single call to action
Tell the reader what you want them to do. Too often you’ve left your prospects guessing on where to go and they end up lost or wandering off your site. Make crystal clear the action you want them to take. We’re talking BIG BUTTON above the fold.
Consider a call out, live chat, or an outbound email to retarget. Usability testing is a must. If you don’t have the budget, ask your kids, your interns, and trusted friends. Let them test it. You might be surprised.
9. Measure your funnel from end-to-end

Source: ClatterChatter
Comb through each stage of the sales funnel to see where you might be falling short. While customers finishing registration forms is a good start, actually converting is all that matters. Celebrate when a new client emerges, not before.
This means seamless collaboration between SEO/SEM, social, content marketing, digital and demand generation teams. Incentivize on total win revenue – nothing short of that truly matters for business results.
10. Provide a path to purchase
Consider the mindset of your prospective customer. There’s nothing worse than an over-aggressive live chat or an offer too soon into the experience.
Think of when you shop for clothes at the store and an employee approaches you the second you walk in. Annoying, right?
Always develop your SEO/SEM strategy together with your web design team. Ask yourself – what is the mindset of my customer? Does the experience I’m offering provide what they’re looking for – and does it drive my prospect down a reasonable path to purchase?
Now you know our top 10 insider tips to boost conversions on your site. Remember, there’s ALWAYS room for improvement!

Do you want to use some of the marketing strategies seen here on MIG’s site but need some help or advice? Check out our weekly blog content service or schedule a free consultation. Get started today and generate more traffic and leads for your business!