
How to Identify (And Optimize) the Most Important Content on Your Website
SEO is one of the most talked about (and practiced) digital marketing strategies. But what about the experience after users arrive on your site? To keep users engaged, marketers need to know how to optimize web content on every page. Doing so elevates the user experience, makes sites more easily navigable, and guides users to the actions you need them to take to convert.
In the sections that follow, we’ll walk through how you can identify (and optimize) the most important content on your website, plus general best practices to follow to keep your website optimized at all times.
Quick Takeaways
- Website optimization is centered around providing an exceptional user experience.
- Four of the most important pages on every website are the homepage, about page, blog page, and contact page.
- Clear, compelling calls-to-action (CTAs) guide users to the information they need on your site.
- Websites with blogs earn exponentially higher indexed pages and backlinks.
- Google’s Page Experience Update encourages businesses to focus on UX in order to earn high SERP rankings.
- Frequent site audits help businesses optimize web content on a continual basis.
Website optimization: not the same as SEO
As marketers we hear a lot about search engine optimization — SEO — and how to get users to your website from search engine queries. There’s no doubt that SEO is essential, too, given that 93% of all online experiences today begin with search.
Website optimization includes but also goes beyond traditional SEO. It prioritizes not just the keywords, content, and links that will drive traffic to your website, but the total user experience people have once they get there.
To optimize web content, you need to execute on front-end features (like content, navigation, and design), as well as back-end performance factors (like site speed and mobile friendliness). It requires a collaborative effort between your marketing and web development teams, who each play a key role in building a website that attracts and converts new customers.
Which content on your site is most important?
An important part of optimizing web content is knowing which content is most important, then prioritizing it in your strategy. For the overwhelming majority of websites, there are four pages that are most visited:
Homepage
Your homepage is your website’s first impression. It’s the equivalent of a brick-and-mortar storefront — people use it to decide if they want to look at what else you have inside your site. It’s also the landing page that helps guide them to wherever else on your site they need to go.
Design and usability are perhaps more important on your homepage than anywhere else on your site. Remember: people are using your homepage to decide if they want to stay on your site.
Make sure your design is visually appealing, responsive, and intentionally built to help people get the information they need. Include clear navigation menus, a compelling value proposition, and clickable CTAs that users can follow to other pages.
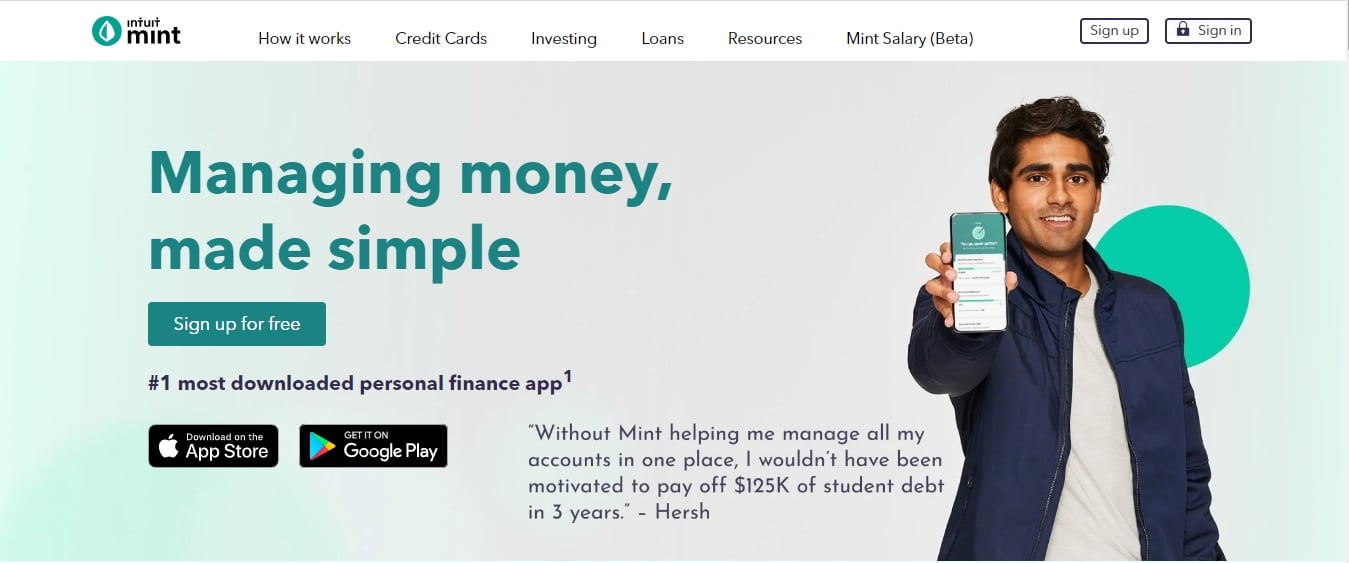
Check it out: an optimized homepage from personal finance website and app, Mint.

Image Source: Mint
Mint’s homepage includes several essential elements without making the content feel cluttered or confusing. The value proposition is front and center: “Managing money, made simple.” There are clear and compelling CTAs (to sign up for free and download from app stores), a compelling testimonial, and a competitive differentiator (#1 most downloaded personal finance app). The site navigation at the top is simple and easy to follow.
Most importantly, it only takes a few seconds on Mint’s page to feel like you’re interacting with a trustworthy, capable business.
About page
Who are you? What do you do? How do you do it?
These are the kinds of questions users want answered on your about page. This is also where you have an opportunity to share more information about your brand and begin to build trust with your audiences.
Content to include on your about page: history, mission, leadership bios, customer testimonials, achievements and awards, and differentiators from your competition. Include photos and other content that makes your brand feel personal and relatable.
Remember that your about page is not the same as a products/services page. It should give your website visitors a birds’ eye view of your company so that they know if your offerings are relevant to their needs.
Audiences on your about page often include more than potential customers, too — it’s often where people go when they’re interested in investing or applying to work for your company.
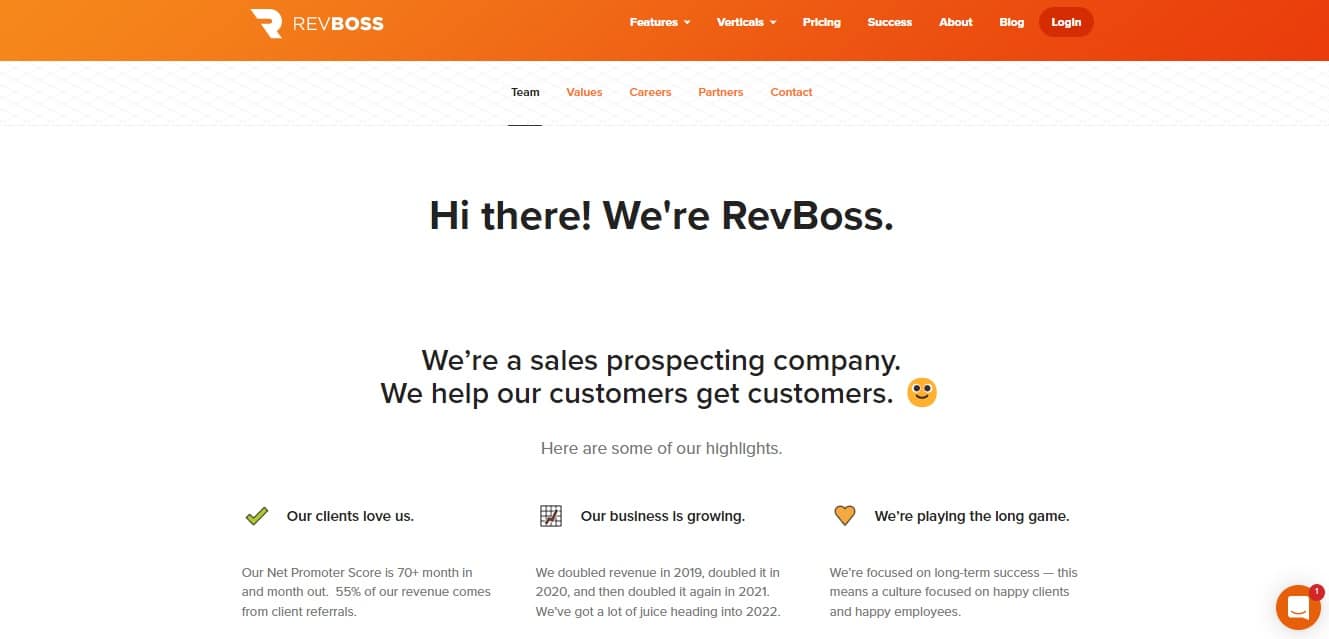
Check it out: an optimized about page from sales prospecting company, RevBoss.

Image Source: RevBoss
RevBoss nails it when it comes to feeling personal. They speak right to their web visitors, telling them who they are, what they do, and why customers choose them (with numbers to back it up). One of the best things about this page is the mini navigation at the top, that visitors can use to skip through the (very comprehensive) page for the information most relevant for them.
As you scroll through the about page, you’ll find information about the company’s leaders and staff, mission and values, referral program, and contact options — and you can get to everything in just one click.
Blog page
Websites with blogs earn 434% more indexed pages and 97% more links to their website. In other words: having a blog on your site is a no-brainer. When you do, it quickly becomes one of the most important destinations on your website.
The content on your company blog establishes brand authority and expertise and demonstrates to your audience how you can provide value.
To optimize web content on your blog, develop an SEO strategy complete with keyword research, topic pillars, and a link building strategy. Publish content frequently (multiple times per week for best performance) and follow blog post best practices. Use smart blog design principles to highlight popular posts and make it easy to navigate.
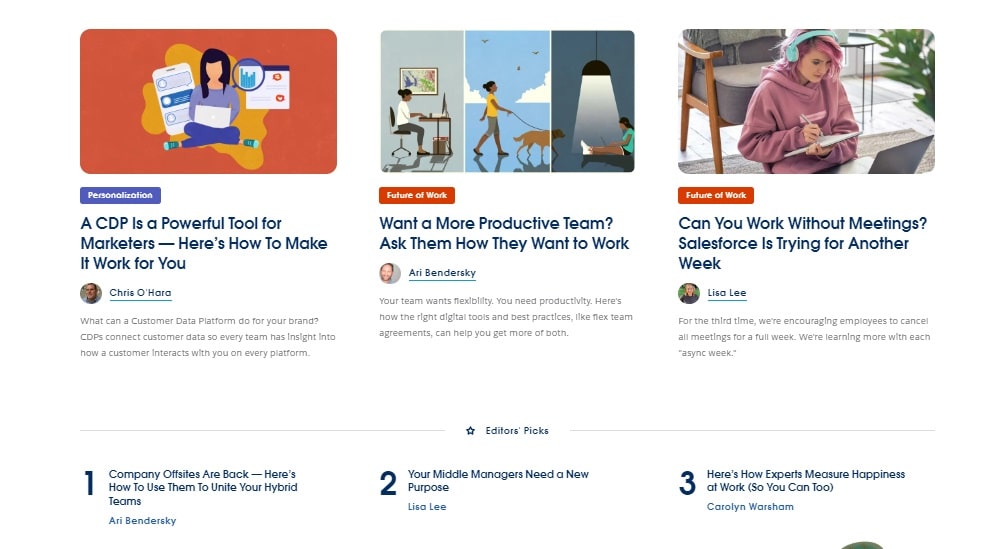
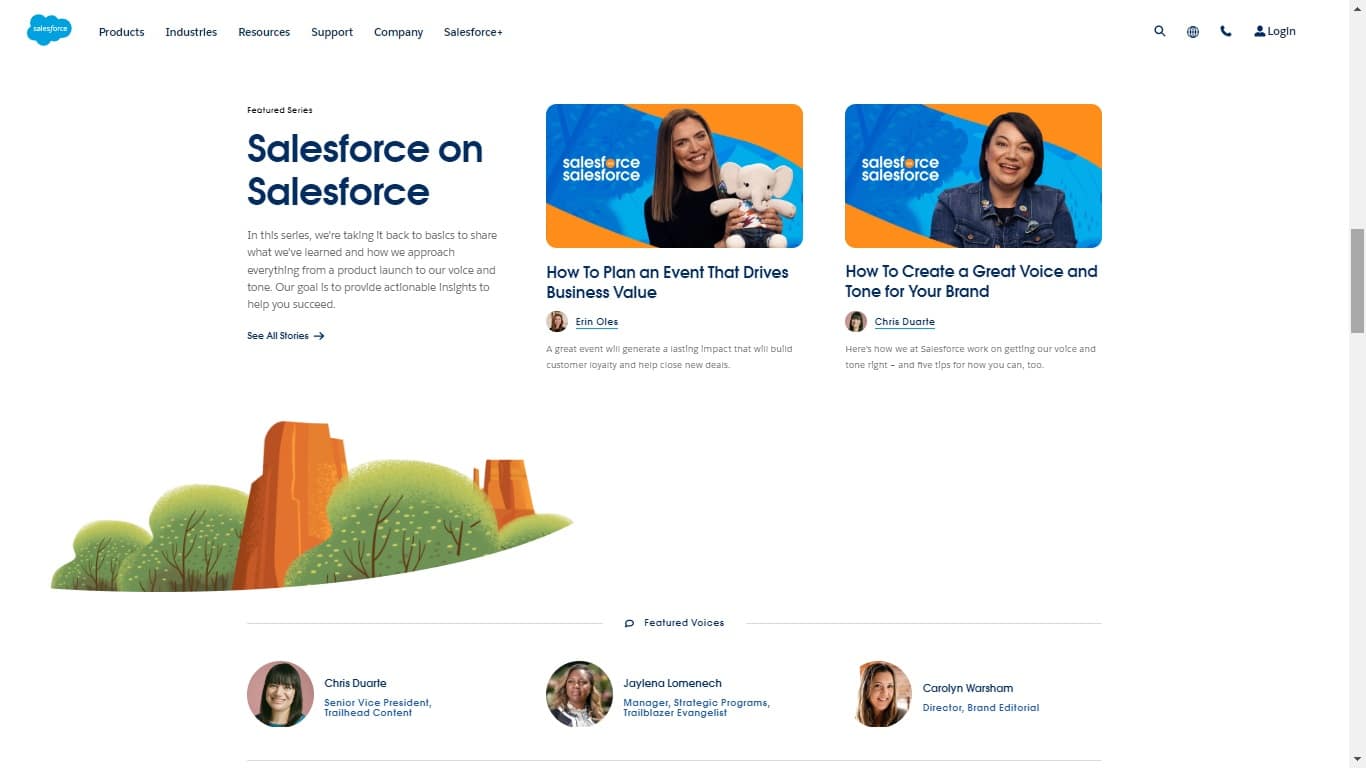
Check it out: an optimized blog page from business software company, Salesforce.


Image Source: Salesforce
Salesforce does a lot of things right to optimize web content on their blog. Every post is labeled with a color-coded category tag to let users know what kind of topic it covers. Editors’ picks are featured to emphasize some of their best posts. As you scroll through the blog, you’ll find featured series and featured writers so you can explore content in different ways.
Salesforce also follows general blog best practices, like feature images and compelling titles for every article. Their blog is a massively helpful resource that demonstrates how their products and services help customers succeed.
Contact page
People visit your contact page when they need to get in touch with you directly. Failing to optimize your contact page is a missed opportunity that could result in lost leads. It can also impact the user experience if people encounter frustration looking for ways to contact you.
Optimize web content on your contact page by placing your most important contact information above the fold, where users don’t have to scroll to find it. If there are certain methods of communication that are better for certain inquiries, guide users to the right action with clear CTAs.
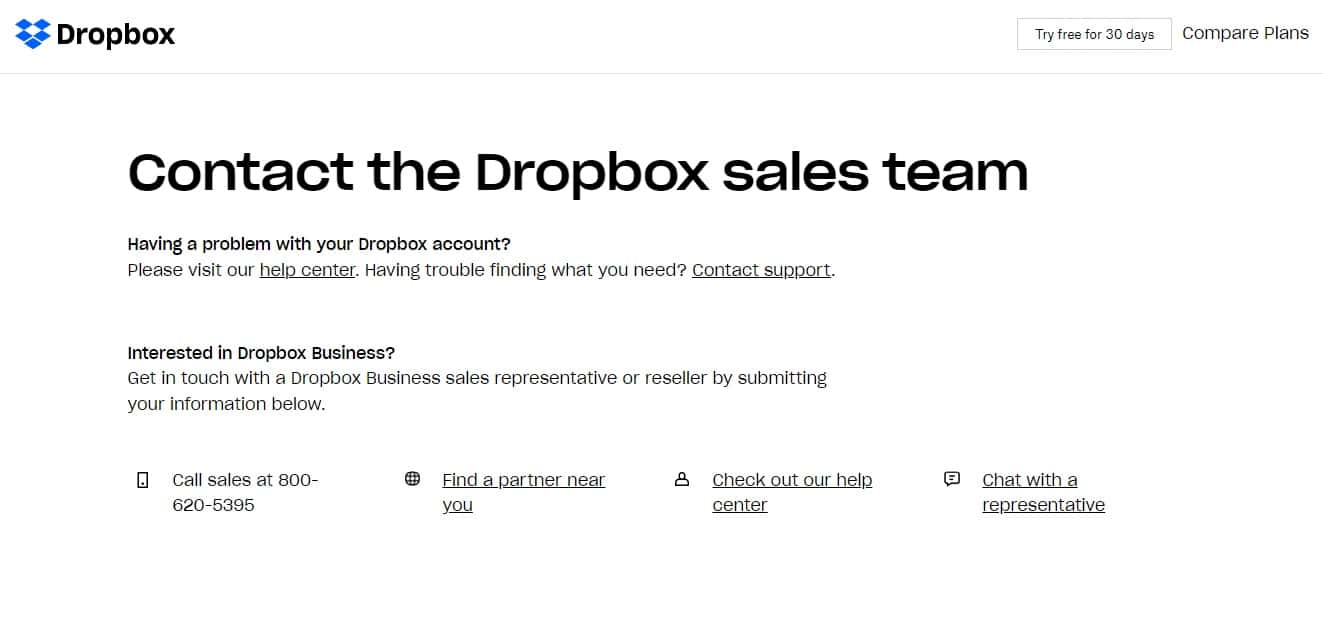
Check it out: an optimized contact page from file hosting provider, Dropbox.

Dropbox does a great job here of guiding people toward the places on their site — and the methods of communication — that will get them the right help. By going to the contact page, users can choose to call directly and talk to sales, find Dropbox partners who sell or manage solutions, or chat directly with a representative. The CTAs are clear and the contact methods easily accessible.
They also direct users to the help center, where there is a plethora of resources about FAQs, troubleshooting, product how-tos and more. This presumably prevents their customer support channels from getting overwhelmed and helps many users solve problems independently.
Last but not least, there is a general contact form (located just above the content pictured above) so that general inquiries can still be made quickly and conveniently.
How to optimize any web content on your site: 6 best practices
Prioritize user experience and value
The “big two” when it comes to optimizing web content are user experience and value. We’ve covered how to focus on these for four of the most important pages on your site — but it really applies to your website as a whole.
On every page of your site, you want the experience to be high quality and you want the value of your brand to be evident through intentional design, content, and other added components (CTAs, visuals, navigation, site performance, and more).
Give pages a clear purpose
No matter the size of your website, each page should serve a clear purpose to the user. Avoid putting too much content and/or content about different topics on one page. Conversely, pages with thin content that cover the same topic should be condensed.
Include compelling CTAs to guide users to the next action
Many people think of CTAs as sales-focused, and many of them are. But calls to action can also be used throughout your site to help people navigate it more efficiently. Use CTAs not only to encourage things like subscriptions and free trials, but also to get people where they need to be on your website.
For example: “Want to learn more about Product X? Visit our Product X page to see demo videos and more!” or “Looking to connect with other users? Visit our community resource board to join the discussion!”
Page performance
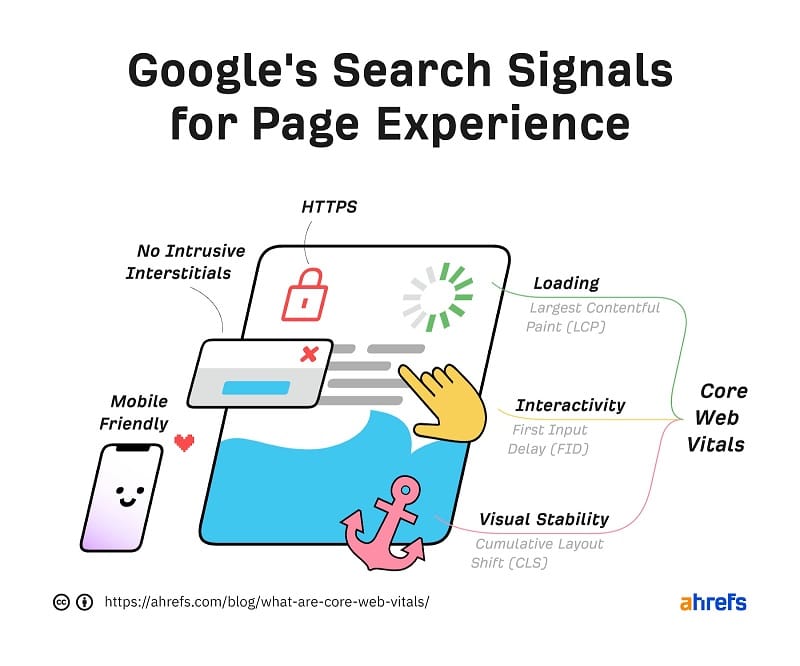
In 2021, Google launched their Page Experience Update, prioritizing quality page performance in their rankings algorithm. It encourages businesses to incorporate the types of web content optimization tactics discussed in this article to improve the overall user experience of their sites.
It also focused on core web vitals like loading time, visual stability, and level of interactivity for every page on your site to evaluate its performance quality.

Image Source: Ahrefs
Other considerations related to the Page Experience Update are responsive design (i.e. its ability to maintain quality across multiple devices), minimal interstitials (pop up pages that appear before the content page), and HTTPS protocol.
Technical SEO
Technical SEO tactics enable search engines to find, crawl, and index the pages on your website. It includes things like title tags, metadata, secure protocols, and site structure. Executing on technical SEO ensures your content has its best chance to earn high rankings and engage target audiences.
Frequent site audits
Keep your site optimized by auditing it frequently. You can monitor performance metrics, keep your content updated, eliminate duplicate content, and maintain the most current design standards. Site audits also keep you informed about how users interact with your site and what you can do to continually improve.
Over to You
Every optimized website is built with high-value content. Marketing Insider Group’s team of writers and SEO experts can deliver you customer-centric, ready-to-publish content every week for one year (or more) so that you can stay focused on your most important priority: serving customers.
Check out our SEO Blog Writing Service or schedule a quick consultation to learn more!